The Ultimate TailwindCSS Guide: A Comprehensive Look at Its Features, Benefits, and How to Use It in Web Development
A generic and popular CSS framework called TailwindCSS was created to improve accessibility and productivity in web development. It is a CSS framework that puts functionality first and offers a large selection of pre-defined classes that may be used to decorate various website elements. Recently, this framework has experienced tremendous growth in popularity, and many web developers now like utilising it over other frameworks. In the end, this blog post will examine TailwindCSS in detail, covering its features, advantages, and use in web building.
Features of TailwindCSS
Utility-first approach
TailwindCSS provides various pre-defined classes that can style different website elements. These classes can style elements quickly without the need to write custom CSS.
Responsive design
Tailwind CSS is built with responsive design in mind, providing classes that can be used to create responsive layouts and elements.
Extensibility
TailwindCSS provides a high level of customization, allowing developers to create their classes and extend the framework.
Compatibility
Tailwind CSS is compatible with modern technologies such as React and NextJS.
Benefits of using TailwindCSS
Speed
Tailwind CSS allows developers to style elements quickly without the need to write custom CSS. This can help speed up the development process.
Consistency
TailwindCSS provides a consistent design system that can be used to create a consistent look and feel across a website.
Reusability
Tailwind CSS provides various pre-defined classes that can be reused across different website elements.
Accessibility
TailwindCSS provides classes that can be used to create accessible elements and components.
How to use TailwindCSS in web development
To use Tailwind CSS in web development, you can follow these steps:
- Install TailwindCSS using npm or yarn.
- Configure TailwindCSS in your project by creating a config file.
- Import TailwindCSS into your CSS files.
- Use the pre-defined classes TailwindCSS provides to style different website elements.
TailwindCSS & Its Elements
Tailwind CSS Colors
One of the most significant benefits of using TailwindCSS is the wide range of pre-defined color classes makes it easy to style website elements, including text, background, and border colors. The framework provides various color classes, including primary, secondary, success, and warnings.
For example
You can use the class “text-primary.”
Tailwind CSS React
React is a popular JavaScript library used to build user interfaces. Tailwind CSS is fully compatible with React and can be used to style React components. It is effortless to use TailwindCSS with React, and you can use the same classes that you would use to style HTML elements.
For example
To create a button component in React, you can use the class “bg-blue-500 text-white font-bold py-2 px-4 rounded-full.
Tailwind CSS NextJS
NextJS is a popular framework for building server-rendered React applications. TailwindCSS works seamlessly with NextJS, and you can use the same classes that you would use to style HTML elements to style components in NextJS. Installing and configuring TailwindCSS in NextJS is straightforward, and you can follow the documentation provided on the Tailwind CSS website.
Tailwind CSS CDN
One of the most convenient ways to use TailwindCSS is through a CDN. A CDN or Content Delivery Network is a server network that distributes content to users based on their geographical location. By using a CDN, you can ensure that your website loads quickly and efficiently.
You can use the following CDN link to include Tailwind CSS in your project:
<link
href="https://cdn.jsdelivr.net/npm/tailwindcss@2.0.2/dist/tailwind.min.css" rel="stylesheet">
Tailwind CSS Forms
Tailwind CSS provides a wide range of classes that can be used to style forms. These classes can style different elements of a form, including input fields, labels, buttons, and errors.
Example: TailwindCSS Forms
To create a form input field, you can use the class “bg-white focus:outline-none focus:shadow-outline-blue border border-gray-300 rounded-lg py-2 px-4 block w-full appearance-none leading-normal.”
TailwindCSS Grid
Tailwind CSS provides a powerful grid system that can be used to create a responsive layout for a website. The grid system is based on Flexbox and provides a wide range of classes that can be used to control the layout of different elements.
For example
To create a grid with four columns, you can use the class “grid grid-cols-4.”
TailwindCSS Image
Tailwind CSS also provides a wide range of classes that can be used to style images. These classes can control the size, shape, and alignment of images.
For example
To create a rounded image, you can use the class “rounded-full.” To make an image responsive, you can use the class “w-full h-auto object-cover.”
Tailwind CSS Navbar
A navbar is an essential element of any website, and TailwindCSS provides a wide range of classes that can be used to style navbars. These classes can control the navbar’s layout, color, and spacing.
For example
To create a navbar with a dark background, you can use the class “bg-gray-900.” To create a navbar with a specific height, you can use the class “h-16.”
Tailwind CSS Components
Tailwind CSS provides various pre-defined components that can style different website elements. These components include buttons, forms, cards, modals, and more. These components can use the class “bg-blue-500 text-white font-bold py-2 px-4 rounded-full“.
TailwindCSS Width
Tailwind CSS provides a wide range of classes that can control the width of different elements. These classes can be used to set the width of an element to a specific value or to make it responsive.
For example
To set the width of an element to 50%, you can use the class “w-1/2.” To make an element responsive, you can use the class “w-full.“
Tailwind CSS Button
Buttons are an essential element of any website, and Tailwind CSS provides a wide range of classes that can be used to style buttons. These classes can control the color, shape, and size of buttons.
For example
To create a button with a blue background, you can use the class “bg-blue-500.” To create a button with a specific height, you can use the class “h-12.”
TailwindCSS Flex
Tailwind CSS is based on Flexbox and provides a wide range of classes that can be used to control the layout of different elements. These classes can control the alignment, spacing, and direction of elements.
For example
To align an element to the center, you can use the class “justify-center.” To create a flex container with a specific direction, you can use the class “flex-col.”
TailwindCSS Form
Forms are an essential element of any website, and TailwindCSS provides a wide range of classes that can be used to style forms. These classes can control the layout, color, and spacing of forms.
For example
To create a form with a specific width, you can use the class “w-1/2.” To create a form with a specific height, you can use the class “h-32.”
Tailwind CSS GitHub
Tailwind CSS is open-source and can be found on GitHub. The GitHub repository contains the source code, documentation, and examples of how to use TailwindCSS. Developers can contribute to the development of Tailwind CSS by submitting pull requests and reporting bugs on GitHub.
Tailwind CSS Height
Tailwind CSS provides a wide range of classes that can control different elements’ heights. These classes can be used to set the height of an element to a specific value or to make it responsive.
For example
To set the height of an element to 50%, you can use the class “h-1/2.” To make an element responsive, you can use the class “h-full.”
NextJS Tailwind CSS
As mentioned earlier, Tailwind CSS is fully compatible with NextJS. You can use the same classes you would use to style HTML elements and components in NextJS. You can also use NextJS plugins, such as next-tailwindcss, to make integrating TailwindCSS with NextJS even easier. To use TailwindCSS in a NextJS project, you can follow the documentation provided on the TailwindCSS website.
Tailwind CSS Install
To configure TailwindCSS in your project, you can follow the documentation provided on the TailwindCSS website. You can also use the CLI tool provided by Tailwind CSS to set up your project.
Tailwind CSS Table
Tables are an essential element of any website, and Tailwind CSS provides a wide range of classes that can be used to style tables. These classes can control the layout, color, and spacing of tables.
For example
To create a table with a specific width, you can use the class “w-1/2.” To create a table with a specific height, you can use the class “h-32.”
Tailwind CSS Templates
Tailwind CSS provides a wide range of templates that can be used to set up a website quickly. These templates include basic layouts, forms, and more. These can be customized and extended per the project’s requirements.
For example
To create a button template, you can use the class “bg-blue-500 text-white font-bold py-2 px-4 rounded-full“.
Tailwind CSS Typography
Tailwind CSS provides a wide range of classes that can be used to control the typography of a website. These classes can control font size, font family, and text spacing.
For example
To set the font size of the text to 24px, you can use the class “text-xl.” To set the font family to Montserrat, you can use the class “font-Montserrat.”
Why Agencies Choose Pixel2HTML for Their Projects
Pixel2HTML is a web development agency specializing in TailwindCSS for web development projects. We have a team of experienced developers who are well-versed in using TailwindCSS to create beautiful and efficient websites. Here are a few reasons why agencies choose us for their projects:
Expertise in Tailwind CSS
Our team of developers deeply understands TailwindCSS, and we use it to create efficient and beautiful websites.
Responsive and Mobile-friendly designs
We use Tailwind CSS to create responsive, mobile-friendly designs that work seamlessly on different devices.
Speed and Efficiency
Using TailwindCSS, we can speed up the development process and create efficient websites that load quickly.
Accessibility
We use Tailwind CSS to create accessible elements and components that conform to web accessibility standards.
Customization
We use Tailwind CSS in a way that allows us to customize the design and layout as per the client’s requirements.
Support and Maintenance
We provide support and maintenance services to ensure the website is up-to-date and runs smoothly.
We at Pixel2HTML strive to deliver the best quality service to our clients. With our expertise in Tailwind CSS, we can help agencies achieve their desired outcome with fast and efficient web development. Contact us today!
Visual Examples of TailwindCSS in Use:
Navigation bar:
An everyday use case for TailwindCSS is building a navigation bar. Here’s an example of a responsive navigation bar built with TailwindCSS:

Source: Building a responsive navbar component in Tailwind CSS
As you can see, this navigation bar is responsive, with a hamburger menu that appears on smaller screens. This is achieved using TailwindCSS’s responsive utilities, which allow you to define different styles for different screen sizes.
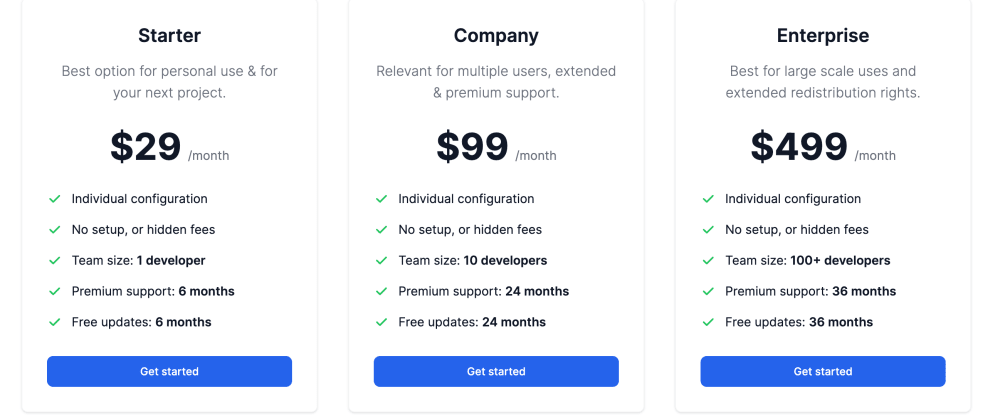
Pricing table:
Another common use case for TailwindCSS is building a pricing table. Here’s an example of a pricing table built with TailwindCSS:

Source: How to build a pricing table with Tailwind CSS and Flowbite
This pricing table uses TailwindCSS’s grid system to arrange the different pricing plans, and the colors and styles are defined using TailwindCSS’s utility classes.
Hero section:
A hero section is a large, prominent section at the top of a website, often used for showcasing a product or service. Here’s an example of a hero section built with TailwindCSS:

Source: How to build a hero section in Tailwind CSS with Flowbite
This hero section uses TailwindCSS’s background and text utilities to create a visually appealing layout with a background image, title, and call to action button.
Form:
Forms are fundamental to many websites, and TailwindCSS provides several utility classes to style form elements. Here’s an example of a login form built with TailwindCSS:

Source: Styling a login form with Tailwind CSS
This form uses TailwindCSS’s input and button utilities to style the form elements, and the layout is achieved using TailwindCSS’s flexbox and spacing utilities.
These are just a few examples of what you can achieve with TailwindCSS. With its extensive collection of utility classes and responsive design features, TailwindCSS is a powerful tool for building beautiful and responsive websites.
TailwindCSS Vs. Other CSS frameworks
Tailwind CSS is a CSS utility framework that allows developers to rapidly build custom user interfaces. Compared to other popular CSS frameworks like Bootstrap, Foundation, and Materialize, Tailwind has several distinctive features and advantages.
-
Customizability
Tailwind offers a greater level of customization compared to other frameworks. It provides a wide range of pre-built classes that can be easily combined to create custom designs. Developers can choose from a large set of utility classes and configure them according to their needs.
-
Smaller file size
Tailwind’s file size is relatively smaller than that of other frameworks, making it faster to load and reducing the page’s overall weight.
-
Flexibility
Tailwind’s utility classes are designed to work with any CSS framework, allowing developers to use them in conjunction with their preferred toolkits or custom styles.
-
Design-focused
Tailwind is designed to prioritize the design aspect of development. It offers a high degree of design control and helps to create consistent, visually appealing designs with minimal effort.
-
Learning curve
While Tailwind is more flexible and customizable, it may have a steeper learning curve compared to other frameworks. Developers need to learn how to use the utility classes effectively to create their desired design.
In summary, Tailwind CSS offers a unique approach to building user interfaces that provides greater customization and design control while maintaining a smaller file size and flexibility. However, it may require a greater learning curve than other frameworks due to its utility class-based approach.
FAQs: TailwindCSS
What is TailwindCSS?
Tailwind CSS is a modern and prevalent CSS framework designed to make web development more efficient and easy. It is a utility-first CSS framework that provides a wide range of pre-defined classes for styling different website elements.
How do I install Tailwind CSS?
Tailwind CSS can be installed using npm or yarn. Once installed, you need to configure it in your project by creating a config file. You can also use the CLI tool provided by TailwindCSS to set up your project.
To install Tailwind CSS, you can follow these steps:
- Create a new project or navigate to an existing project you want to add Tailwind CSS to.
- Open your terminal and navigate to your project’s root directory.
- Run the following command to install Tailwind CSS and its dependencies using npm:
npm install tailwindcss postcss autoprefixer
How do I use TailwindCSS in my project?
To use Tailwind CSS in your project, you need to import it into your CSS files and use the pre-defined classes provided by Tailwind CSS to style different elements of your website.
Is Tailwind CSS compatible with React?
Yes, TailwindCSS is fully compatible with React, and you can use the same classes that you would use to style HTML elements to style React components.
Can I use Tailwind CSS with NextJS?
Yes, Tailwind CSS works seamlessly with NextJS, and you can use the same classes that you would use to style HTML elements and components in NextJS.
How do I customize Tailwind CSS?
Tailwind CSS provides a high level of customization, allowing developers to create their classes and extend the framework. You can customize the framework by modifying the config file and creating your classes.
How do I use a CDN with TailwindCSS?
Include the following CDN link in your project if you want to utilize Tailwind CSS with a CDN:
<link
href="https://cdn.jsdelivr.net/npm/tailwindcss@2.0.2/dist/tailwind.min.css" rel="stylesheet">
Can I use Tailwind CSS to make a responsive design?
Yes, responsive design was considered when creating Tailwind CSS, which offers courses that can be used to develop responsive layouts and elements.
Is Tailwind CSS available on GitHub?
Yes, you can download Tailwind CSS for free from GitHub. The source code, instructions, and illustrative examples for using Tailwind CSS are all available in the GitHub repository. The development of TailwindCSS is supported by developers who submit pull requests and track bugs on GitHub.
The common Mistakes and Best Practices when using TailwindCSS
TailwindCSS is a popular utility-first CSS framework that allows developers to rapidly create custom user interfaces. However, when using TailwindCSS, it’s easy to fall into common mistakes that can lead to bloated and hard-to-manage code. In this article, we’ll go over some of the most common mistakes and best practices when using TailwindCSS.
Common Mistakes
Not using PurgeCSS
By default, TailwindCSS generates a large amount of CSS classes, many of which you may not use in your project. This can result in unnecessarily large CSS files that slow down your website. To avoid this, you should use PurgeCSS to remove unused CSS classes from your final CSS file.
Not customizing the default configuration
TailwindCSS comes with a default configuration, which may not be suitable for your project. If you don’t customize the configuration, you may end up with unused CSS classes, or worse, conflicting styles. You should customize the configuration to fit your project’s needs.
Not organizing your classes
TailwindCSS provides a lot of utility classes, and it’s easy to get carried away and start adding classes without any organization. This can lead to a messy and hard-to-maintain codebase. You should organize your classes in a logical and consistent way, such as grouping related classes together or using a naming convention.
Not considering accessibility
Accessibility should always be a top priority when building websites. While TailwindCSS provides many useful utility classes, it’s important to make sure that your website is accessible to all users. You should consider accessibility when choosing colors, fonts, and other design elements.
Best Practices
Customize the Default Configuration
As mentioned, you should customize the default configuration to fit your project’s needs. This includes defining your color palette, typography, and breakpoints. This will help you create a consistent and cohesive design for your website.
Use responsive classes
TailwindCSS provides many responsive classes, which allow you to apply different styles based on screen size. This is especially important for creating a responsive website that works well on all devices.
Use utility Classes Sparingly
While TailwindCSS provides many utility classes, using them sparingly is essential. Using too many utility classes can lead to a bloated and hard-to-maintain codebase. Instead, try to use more specific classes or write your custom CSS when possible.
Consider Accessibility
As mentioned earlier, accessibility should always be a top priority. When using TailwindCSS, you can use the built-in accessibility utilities to ensure your website is accessible to all users.
TailwindCSS is a powerful tool for creating custom user interfaces, but it’s important to use it correctly. By avoiding common mistakes and following best practices, you can create a clean and maintainable codebase that works well on all devices and is accessible to all users.
Conclusion
A complete framework called Tailwind CSS makes web development more straightforward and efficient. To style various website parts, it offers various pre-defined classes. It may be utilized with CDN and is compatible with well-known technologies like React and NextJS. Our agency has likewise embraced this concept and applied it to the projects for our clients. We highly endorse Tailwind CSS as an excellent tool for web developers.